

Products:
News Updater
- Download
- Register
- Updates
- Documentation:
-- Dev. Tutorial
-- Dev. Example
-- User Manual
Freeware:
DirToTxt
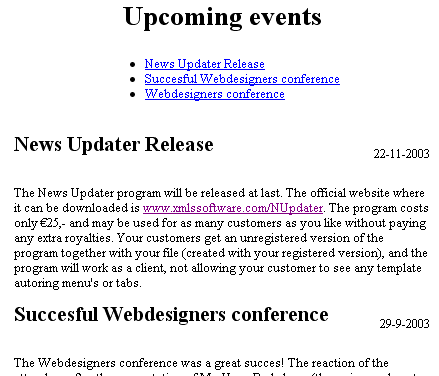
 The best way to get started is to download an example template and modify it for your site. Templates are available from the Downloads page. The CSS Template (screenshot on the right) contains no tables. It uses Cascading Style Sheets for layout. However to keep the HTML code simple, the example below uses tables for layout.
The best way to get started is to download an example template and modify it for your site. Templates are available from the Downloads page. The CSS Template (screenshot on the right) contains no tables. It uses Cascading Style Sheets for layout. However to keep the HTML code simple, the example below uses tables for layout.
On this page we will show some possibilities not shown in the tutorial.
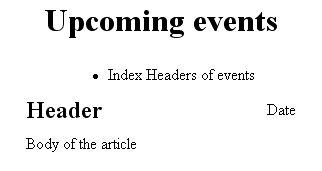
This is an example of an "upcoming events" page that makes use of the Index option. The colors show how this template should be split up into the corresponding fields on the Template tab of the News Updater program:
<html> | HTML from the beginning of the page to the news section | |
<li> | HTML before the index titles | |
Index Headers of events | Dummy text used to preview the page while designing in HTML editor. | |
</li> | HTML after the index titles | |
</ul> | HTML after the index | |
<table border="0" cellpadding="4" | HTML before the news heading | |
Header | Dummy text | |
</h2> | HTML between the heading and the date | |
Date | Dummy text | |
</td> | HTML between date and news body | |
Body of the article | Dummy text | |
</td> | HTML at the end of the news body | |
</body> | HTML from the end of the news section to the end of the page |
To complete the set of examples we add the easiest of all templates. The front page is split in two parts: before the date, and after the date.
<html> | Front page before date | |
00-00-0000 | Dummy date | |
.</p> | Front page after date |
These examples can be downloaded in Example.wsu.
The events page under construction with a standard html editor.
The events page in use with News Updater program.